MIKA: A Virtual Assistant for Ikea
Virtual Assistant
Experience Design
Interaction Driven Communication | Fall 2019
MIKA is a virtual assistant for IKEA who helps you through your moving process. She is an organizer, and interior designer who helps you navigate furniture that fits your budget and style. Also, when you are designing a house together, she becomes a mediator between the two by navigating different tastes, and rationalizing difficult decisions.
Role
User Research, Ideation, UX, UI, Motion Graphics, Video Shoot
Tools
Sketch, Figma, AfterEffects, Premiere, Whiteboarding
Team & Duration
Jiyoung Ohn , Christianne Francovich | 6 Weeks in 2019 at CMU Fall 2019
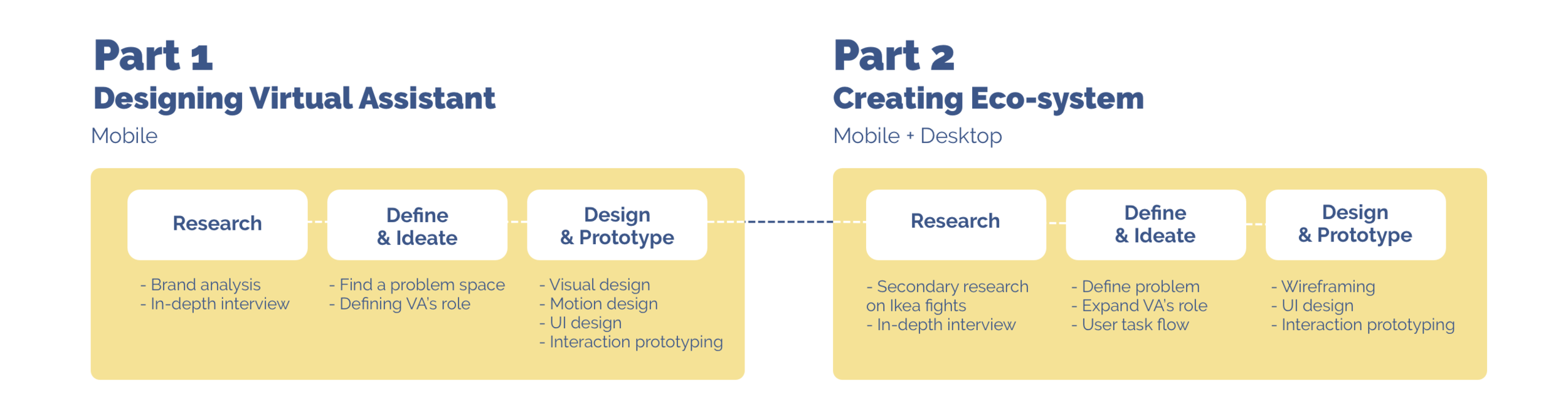
Our Design Process
Meet Mika
Mika is a companion and guide that makes moving process easier. She is a personal interior designer and mediator
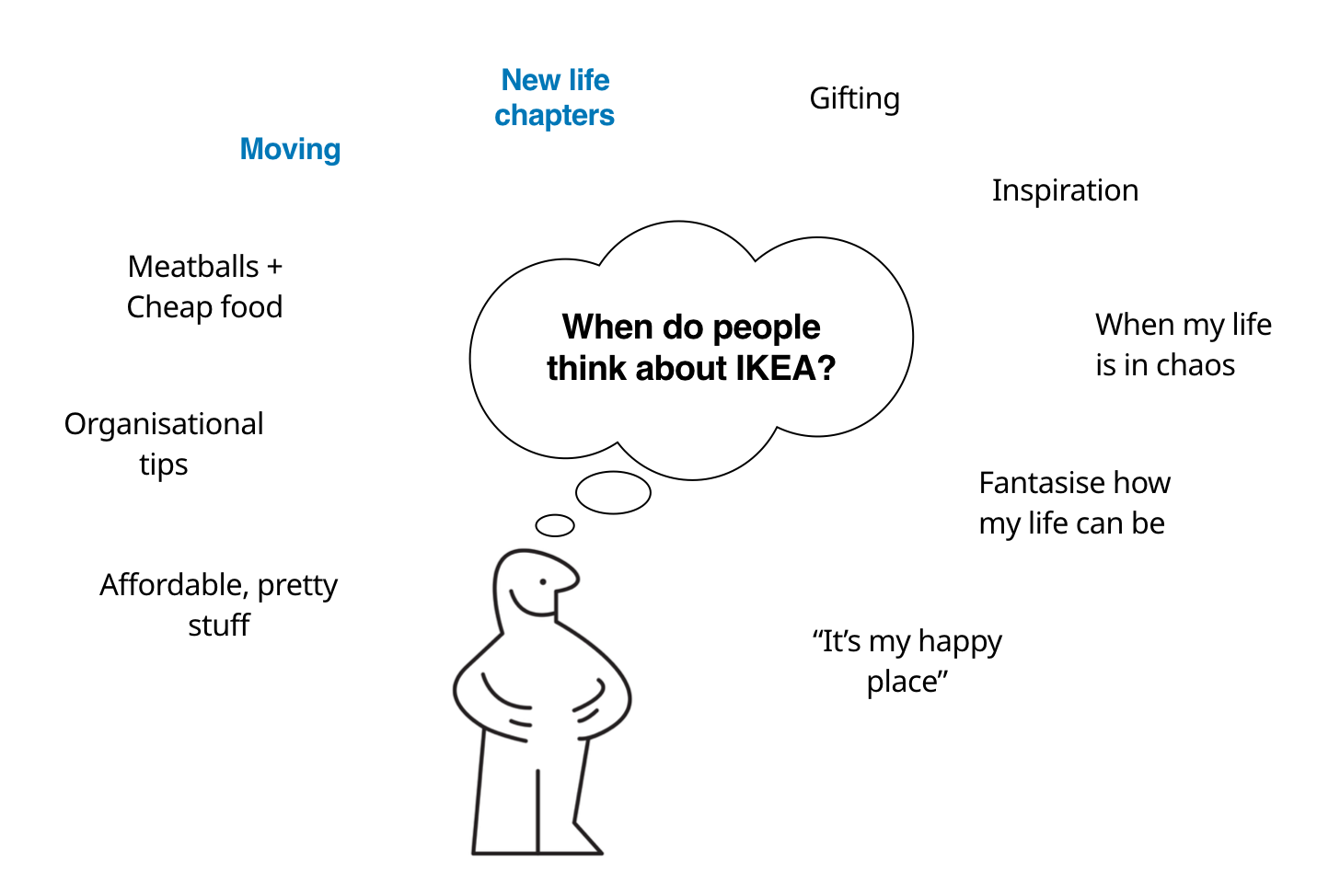
Why a Virtual Assistant for Ikea?
IKEA is not just a furniture company, but also a life companion that is present in various chapters of our lives.
Building on the emotional connect with the brand
Mitigating the Problem of plenty
How can IKEA help customers navigate through the challenges of moving process?
We interviewed people to find out the challenges they faced when designing a house - with a focus on moving into a new place. The problems they faced included lack of knowledge about the new place they were moving into, and hardships in organizing things they needed to buy. Another major challenge was having too many options to choose from which led to indecisiveness.
Click to zoom image
The Solution
A Virtual Assistant that can be a companion in the users’ journey with IKEA to help solve the three major below mentioned problems in an easy and approachable way.
For the scope of this project, we narrowed down our focus to the first part of a user’s journey where consumers plan what furniture to buy for a new house. Furthermore, the brand’s USP is that it offers beautifully designed products at affordable prices. Therefore, to align with the brand’s spirit, we wanted to do away with the stereotype that interior designers are affordable only for the wealthy few, and make the VA an interior designer accessible for everyone.
Design
1.Studying Potential & Challenges Around AI & VA
2.Setting a Personality
Playful
Trustworthy
Optimistic
Humble
Based on 2016 IKEA tone of voice, we picked up 4 keywords (Playful, Optimistic, Trustworthy, Humble). We focused on the playful and optimistic character of the brand while trying to add more to the trustworthiness so that users can start relying on the VA for tasks.
We made sure to inherit the heritage of the brand. The name MIKA comes from the brand’s Swedish roots. We maintained the approachable feeling of the brand by giving the VA a friendly persona.
3. Visual Design
Minimal | Simple | Bold | Vivid Colors
4. Setting the base for Motion Design
Setting motions through scenarios
5. UI Explorations
The process began with whiteboarding low fidelity wireframes that would help us get the UI in motion. However, we took a direct plunge from low fidelity to exploring the UI due to time constraints. We had the IKEA brand guidelines to get us started. We focused on keeping the UI clean, clear yet playful.
With Version 1, the problem was that it looked quite bland and lacked the playfulness of IKEA. In Version 2, we focused on adding a playful element and a bit more of a character to the overall UI. Working on these versions further led to the third and final version of the UI.
How might we scale the VA when more people come in to the picture?
Scaling the virtual assistant by keeping the following aspects in mind.
Harmony - Considering how it scales and adapts in new contexts while maintaining principles within the ecosystem.
Convergence- interact with other software (e.g. working with your calendar) in a way that is flexible and works seamlessly when performing complex tasks.
Functionality - expand in a way that directly relates to how it will be used on a new platform and how it can become a service for multiple users within specified groups.
1.Research
Analyzing the Psychology
behind IKEA fights
IKEA fights were real! From secondary research, we were able to find out many articles that spoke about why Ikea caused so much relationship tension.
Interviewing people
who co-designed a space together
To understand the procedure of designing a house together and the problem they are facing, we have conducted in-depth interviews with 4 people. The interviewees were coming from three different countries and have experienced different co-designing process with roommates, partners and multiple friends.
Contextual Inquiry
Overall the emotions that people felt were that it is a long and disorienting process, they usually already have a lot going on when moving and this is an extra layer of tension. Some people even called it frustrating and tiring. However, everybody we interviewed had their own ways of dealing with the process to create ownership and overview
Organizing methods | Mood-boarding | Making a list of Inventory
Key insights from interviews when people were asked to describe their moving experience
2.Ideate
Body Storming

To better understand the conflicts users were having, we conducted role-play session to see what it was to design a house together. Two of us took users’ role and one took on the role of the VA - Mika. We went through the entire process from making lists and mood boards to deciding which particular pieces of furniture to keep. Through this process, we tried to figure out which roles Mika can play and be most effective.
User Task Flow
We made many iterations on the users’ journey to structure the experience that they would go through. To consolidate the moving journey, we kept going back and forth from what we heard from the interviews and also organized the data that Mika collected to figure out what would be the most efficient way for moving. The point of note was that a moving process was not linear, but iterative.
Level 1
Level 2
3.Design
Whiteboard Wire-framing
To enable two users to see the overall process of moving on a dashboard, we chose a desktop and web as our interface. Based on the user journey, we focused simplifying the complex information into a more intuitive and approachable dashboard.
Final UI Design
Reflection
It was an extremely new area for me to work on. I personally have shied away from using motion as I wouldn’t feel very comfortable with after effects. I enjoyed the process of understanding and identifying the user needs and creating possible use cases for a virtual assistant. We were introduced to value sensitive design and felt it was extremely necessary for us as designers to understand the ethics that is involved when it comes to AI. We had discussions around User control, Autonomy and consent to the data that IKEA would need in order to provide the services.
Had we had more time, I would have liked to get a chance to test our virtual assistant and also improve the conversational aspect of the design as our lines ended up being a bit too verbose.