
Data Protection and Cloud Backup: Arcserve
The product is live and can be seen on: Live Product Link
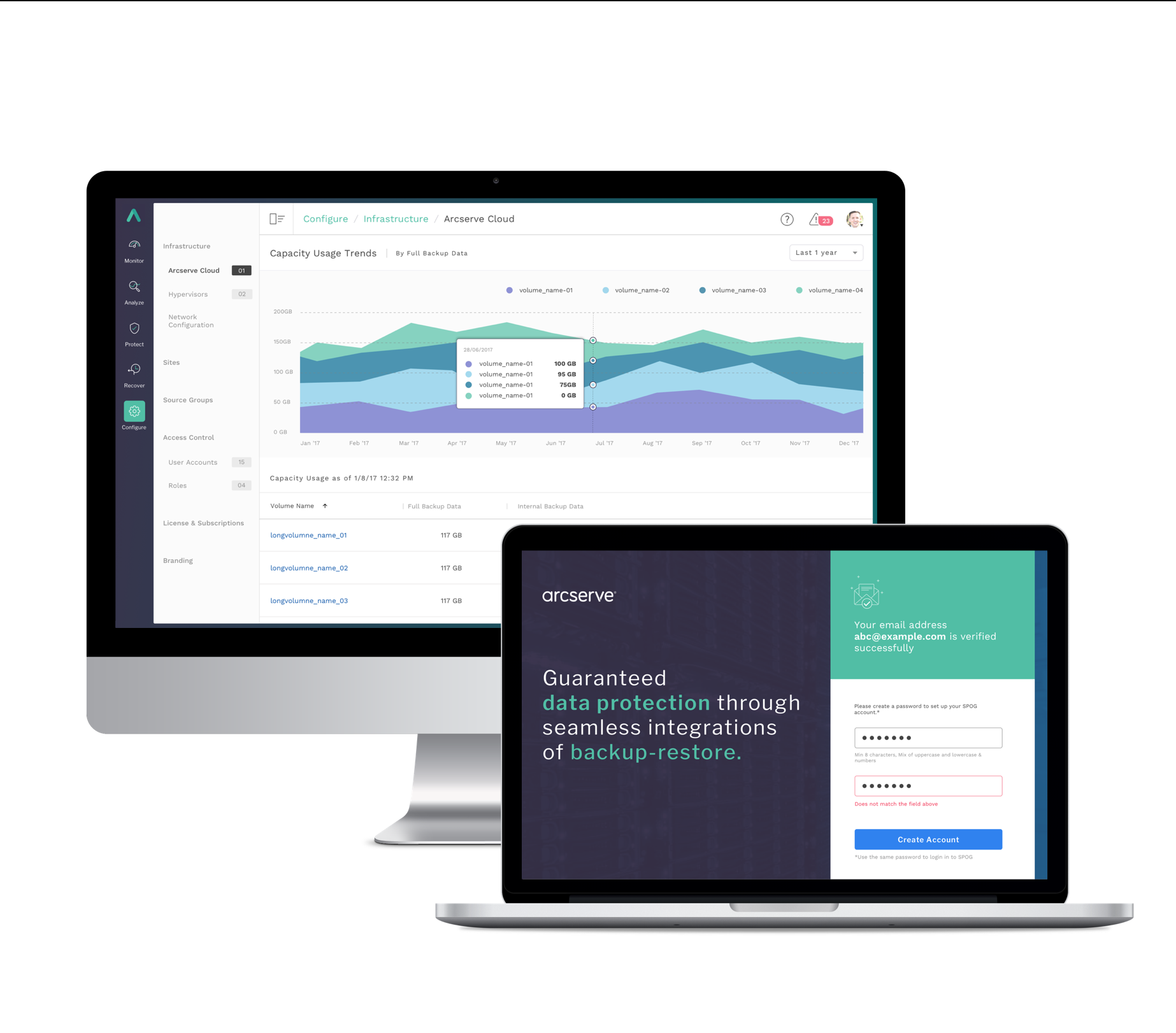
Arcserve is a provider of data protection, replication and recovery solutions for enterprise and mid-market businesses. A product used to back up other software programs and to ensure that data in the network could not be lost. The major function of the first release was to automatically copy all of the information in the system so that mishaps such as power failures and equipment malfunctions would not destroy or erase it.
Role
User Interface Design, Illustrations, Quality Check, Lego Components
Tools
Sketch, Illustrator, Zeplin
Team
Nilesh Baraskar (VD Strategy), Mohit Kanakula (UX), 10 Developers, 1 Project Manager. Globant India | 16 weeks in 2017
Product Vision
”Guarantee data protection through seamless integrations of backup-restore, disaster recovery, high availability and archiving solutions”
Product Attributes
Trustworthy | Modern | Focused | Adaptable | Accurate
Wireframes
Defining the Structure
Iconography
Icons can be a great way to bring essential content to the point. They are a great attention grabber and they help users to find, understand and scan content.
Typography
Defining a Color Palette
Designing for Delight
Since the product was very data heavy and intensive in nature, the idea was to bring in a delight factor and a visual relief through these illustrations. The styling was kept extremely clean and minimal so that it doesn't look over the top for the domain and complements the visual language rather than stand out.
“The key thought for the illustrations was to have a narrative.
Since the product was in the cloud domain, we could have a cloud present across all illustrations.”
Wandering in the Sky for the 404 | Restricted Entry for 403 | A symbolic broken connection for 502
White Labelling Strategy
The product had to be given the flexibility where the users could customize the UI according to their brand experience such that the logo, colors and emailers could be modified from the configure section.
UI Highlights
Lego Components
Due to the scale of the project, we decided to work on key screens only establish a lego component library as it would accelerate the development process and it ensured a consistent design experience.
Testimonials






































